Coda Slider fue uno de los primeros Sliders que surgieron hace ya un tiempo, hace poco salió a la luz una nueva versión, la 2.0 y dispone de varios ejemplos que podemos ver sobre su funcionamiento.
Coda Slider surgió con el propósito de imitar el comportamiento de Panic Coda, pues ésta emplea Tabs dinámicos.
Esta nueva versión cuenta con algunos nuevos agregados, que harán de este Slider una de tus herramientas favoritas. Entre todas las características, las más destacadas son:
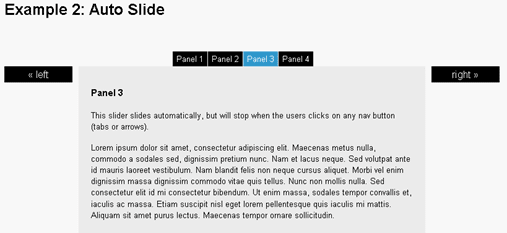
- Slider automático, se detiene cuando pulsamos sobre una pestaña (Tab) para seleccionarla.
- Posibilidad de usar links personalizados para controlar su comportamiento.
- Especificar que Tab se muestra primero en el onLoad.
- Completo control sobre las animaciones y transiciones del Plugin.
Gracias a una documentación muy completa, podremos incluirla en nuestra web.
El código empleado para el ejemplo de la imagen que ves arriba, es decir, el Slide automático es el siguiente:
$().ready(function() { $('#coda-slider-2').codaSlider({
autoSlide: true,
autoSlideInterval: 4000,
autoSlideStopWhenClicked: true
});
});
Debemos ubicar dicho código después de la etiqueta <head>.
¿Cómo lo instalamos?
- Lo primero que tenemos que hacer es bajar Coda-Slider 2.0, podrás encontrar la descarga al final de esta entrada.
- La página donde vayamos a incluir el Slider debe referenciar el fichero CSS necesario, demo-menu.css.
- Dentro del fichero ZIP para la descarga encontraremos tres ficheros .JS denominados: jQuery core, jQuery plugin y Coda-Slider 2.0, los cuales debemos incluir en dicha página. Echa un vistazo a esta entrada para que sepas como hay que enlazar dichos ficheros.
- El HTML debe estar estructurado apropiadamente con los DIV´s y clases adecuadas. Dentro del fichero que has descargado puedes encontrar in fichero index.hml con el que puedes tomar referencias.
- Debemos inicializar cada slider en la página. Se hace mediante una simple llamada en la cabecera, tal y como he explicado arriba.